Tables
Rappresentazione organizzata di dati in righe e colonne per visualizzare informazioni in modo strutturato e facilitare il confronto tra più elementi
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente table, in italiano tabella, è ideale quando si desidera presentare dati strutturati in modo chiaro e organizzato. Una tabella consente di organizzare in modo logico le informazioni, raggruppando elementi simili, favorendo la comparazione e facilitando la comprensione di contenuti complessi. È particolarmente utile in contesti come:
- gestione di inventari o elenchi di elementi, dove ogni voce può essere dettagliata attraverso colonne specifiche;
- visualizzazione di dati comparativi, come tabelle di confronto tra prodotti o servizi;
- presentazione di dati statistici, dove l'organizzazione in righe e colonne facilita l'analisi;
- creazione di report o documenti che richiedono la suddivisione dei dati in categorie distinte.
Alternative a questo componente
Come usarlo
- Definisci in modo chiaro come presentare i dati, limitando il numero delle colonne.
- Usa sempre le intestazioni delle colonne.
- Crea tabelle facili da consultare, applicando gli stili di formattazione del testo per evidenziare i punti chiave.
- Permetti di ordinare i contenuti di una colonna solo quando è necessario, utilizzando l’ordinamento alfabetico o numerico a seconda dei casi.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
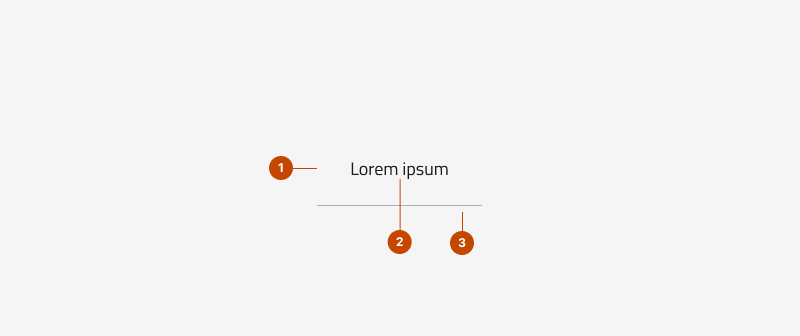
 La cella di una tabella è composta da:
La cella di una tabella è composta da:
- sfondo, che può essere trasparente o di vari colori a seconda delle esigenze;
- etichetta (label), il testo che fa parte della cella e che, nel caso di intestazioni, può essere in bold oppure maiuscoletto;
- bordo, che può essere applicato a uno o più lati, a seconda dello stile della tabella.
Comportamento
Non sono previste indicazioni particolari.
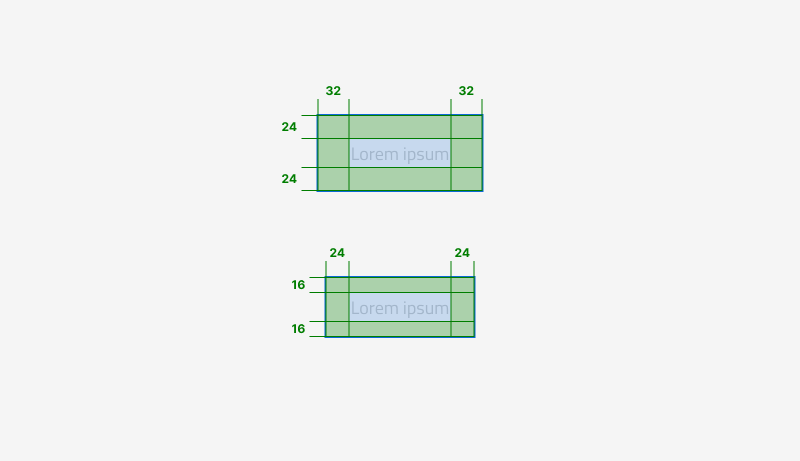
Specifiche di design
Le specifiche sono relative alle due dimensioni "large" e "small".
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici